kintone有効活用番外編。色の指定実践編。

実際のアプリで色の指定を実践してみる
前回、HTML、CSSでの色の変更方法の詳細をご紹介しました。
kintone有効活用番外編。色の指定方法。
今回はkintone上でどう変化するか具体的に見てみましょう。
kintone有効活用。チェックボックスが小さくてチェックしにくい。CSSでチェックボックスをボタンにカスタマイズ。でご紹介したコードで試してみます。
アプリの画面と指定場所
アプリの画面は次の画像の通りで、kintone標準の水色をあてています。

ボタンの表示を変えるコードは次の通りです。
.input-checkbox-item-cybozu label {
margin-top: 3px;
display: block;
width: 200px;
text-align: center;
line-height: 40px;
font-size: 18px;
font-weight: bold;
color: #ffffff;
background: #3498db;
cursor:pointer;
}
該当のコードは次の1行です。
赤が34、緑が98、青成分がdbという指示になっています。
background: #3498db;
これを真っ赤なボタンにしてみましょう。
背景色を#FF0000と指示します。
background: #FF0000;
CSSを読み込んでアプリを更新すると・・・・・・

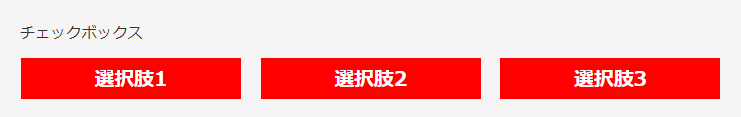
ボタンが赤くなりました。
無数の色が使えますし、ボタンに乗っている文字の色も変えられます。
色々試してみましょう。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。


