kintoneカスタマイズ。マウスオーバーするとヘルプが出る画像。

マウスオーバーのイベントを受け取る画像を設置する。
ヒントを表示する画像ですので、単純に「?」の画像を用意しました。

これをスペースフィールド「spc_img」に貼り付けます。
スペースフィールドに画像を貼り付ける方法は前回のkintoneカスタマイズ。押すと値が+1(-1)されるボタン。をご参照ください。

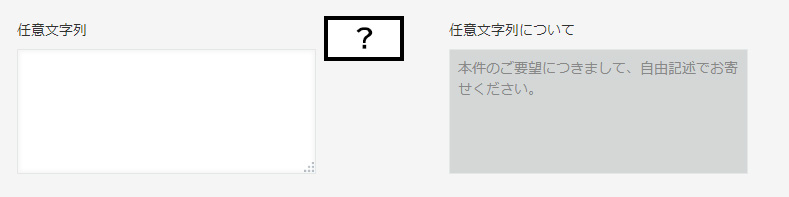
アプリの設計は画像の通りです。画像を貼り付けるスペースフィールドと、ヘルプを表示するフィールドを設置します。
画像を貼り付け、ヘルプのテキストを非表示にする。
レコードの作成、編集画面を開いた時に、ヘルプを表示するフィールドを編集不可・非表示にします。
kintone.app.record.setFieldShown('任意文字列について', false);
event.record.任意文字列について.disabled = true;
画像をスペースフィールドに設置し、画像のイベントにmouseoverとmouseoutにヘルプのフィールドを表示または非表示にする処理を記述します。
const imgInc = document.createElement('img');
imgInc.id = 'spc_img';
imgInc.src = 'https://www.gotop.co.jp/_wp/wp-content/uploads/2022/09/help.png';
imgInc.onmouseover = () => {
kintone.app.record.setFieldShown('任意文字列について', true);
};
imgInc.onmouseout = () => {
kintone.app.record.setFieldShown('任意文字列について', false);
};
kintone.app.record.getSpaceElement('spc_img').appendChild(imgInc);
画像にマウスが乗るとヘルプのフィールドが表示される。
レコード追加画面を開きます。

ヘルプは隠された状態で開きます。

マウスカーソルがオンするとヘルプのフィールドが表示されます。
今回は簡易に実装できるよう、ヘルプとしてフィールドを使用しました。このやり方ですとレコードに余計なフィールドが記録されてしまうという欠点があります。
DOM操作でヘルプの要素を作成すれば余計なフィールドを作らずヘルプを作成できるはずです。いろいろ工夫してみてください。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。

