kintoneアプリへのYouTube動画の埋め込み方法2 レコード一覧画面に埋め込む

kintoneアプリへのYouTube動画の埋め込み方法2 レコード一覧画面に埋め込む
前回、アプリのレコード作成・編集画面にYouTubeの動画を埋め込みました。
今回はレコードの一覧画面に埋め込んでみましょう。
アプリの利用方法の説明や更新情報の通知のような使い方を想定する場合は今回の埋込方の方が適しているかもしれません。
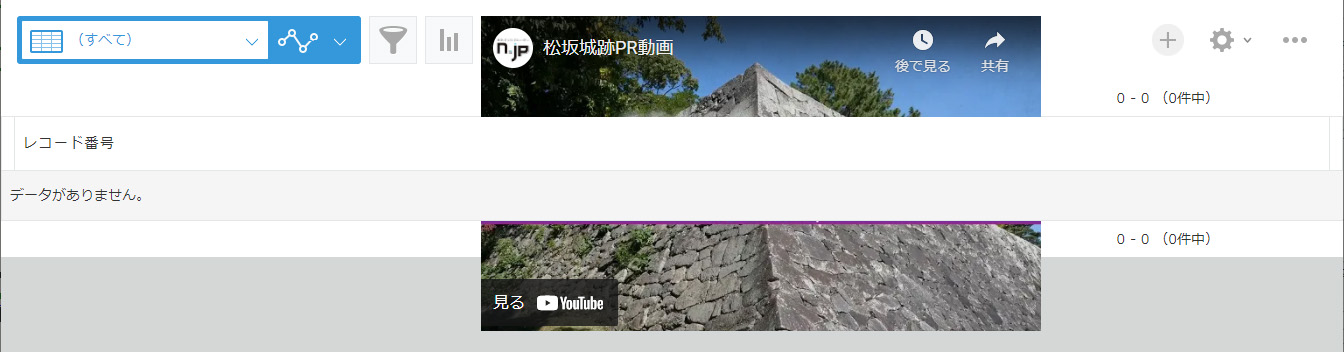
レコード一覧ではスペースフィールドが使えないため、ヘッダーメニューの部分に埋め込みます。

画像の赤枠のあたりになります。
ヘッダーメニューの要素を取得する。
kintone APIのgetHeaderMenuSpaceElementを使用して該当部分の要素を取得、動画を埋め込みます。
kintone.app.getHeaderMenuSpaceElement().innerHTML = ''<iframe width="560" height="315" src="https://www.youtube.com/embed/whTkfSGK_6M" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
innerHTMLにYouTubeの埋込タグを流し込みます。

埋め込まれましたが、要素の高さが足りないので下方向にはみ出してしまっています。
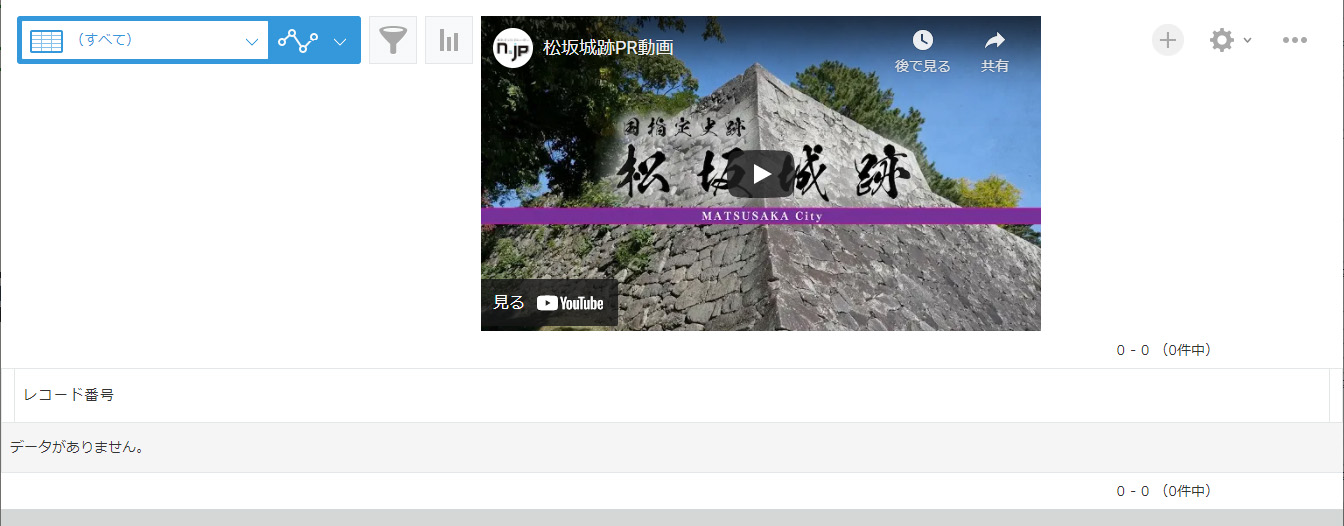
ヘッダーメニューの高さを調整しましょう。
kintone.app.getHeaderMenuSpaceElement().style.height = "300px";

うまく埋め込むことができました。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。


