kintoneアプリへのYouTube動画の埋め込み方法

kintoneアプリへのYouTube動画の埋め込み方法
アプリのレコード作成・編集画面へのYouTube動画埋め込み方法を解説していきます。
スペースフィールドのinnerHTMLを書き換えますので一番簡単な方法の一つになると思います。

新しいアプリを作成し、いつものようにスペースフィールドを用意してください。
今回は要素IDを「youtube」としました。
JavaScritpでスペースフィールドの内容を書き換える
kintone.app.record.getSpaceElement('youtube').innerHTML = '<iframe width="560" height="315" src="https://www.youtube.com/embed/whTkfSGK_6M" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>'
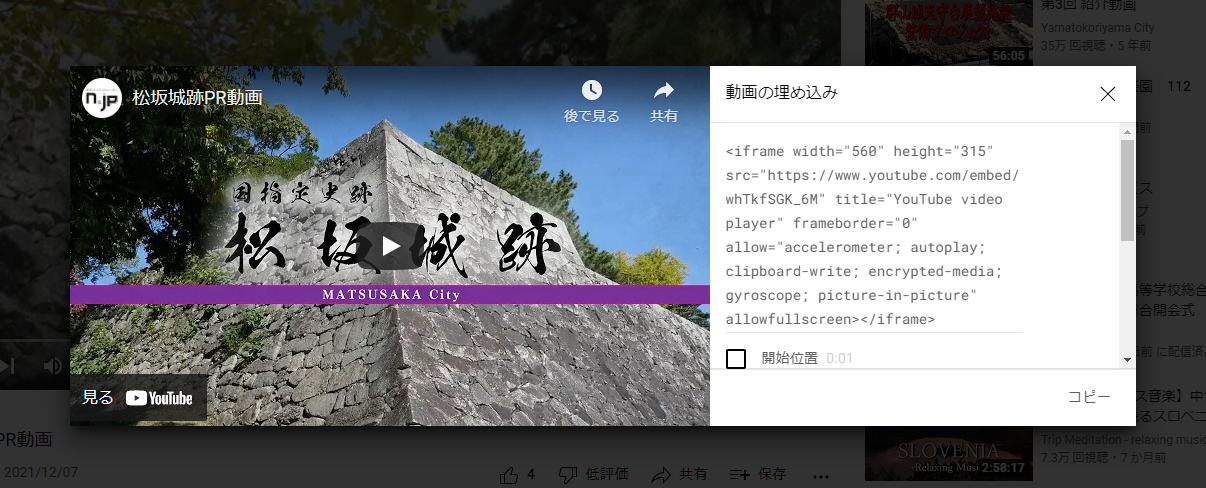
埋込用のコードはYouTubeの共有ボタンから行います。

赤枠部分の共有ボタンを押すといくつかの共有方法が表示されますので、「埋め込む」を選択してください。

埋め込み用のコードが表示されますのでクリップボードにコピーしてください。

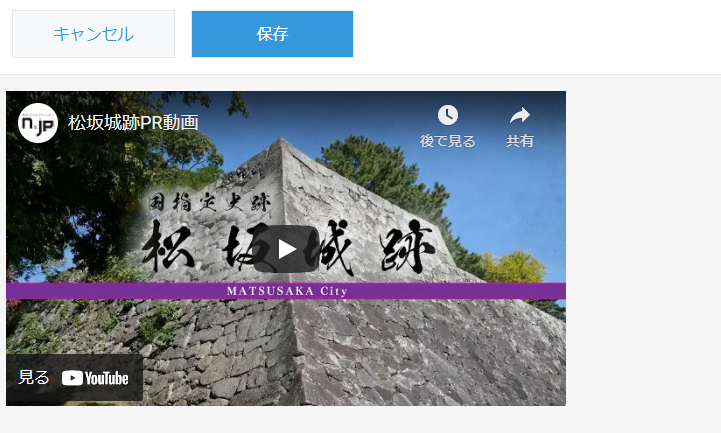
アプリの中に動画が埋め込まれました。
アプリの操作方法の解説や、アプリが更新された際の変更点の周知等に使えると思います。
動画の設定を限定公開にしておけば余分な動画閲覧を防ぐこともできます。
ゴートップではkintoneを活用した業務の効率化のご相談を承っております。
現在の業務に課題を抱えている方は是非ゴートップにお問い合わせください。
詳しくは当社kintoneソリューションサービスのページをご覧ください。
さまざまな方や企業の多様なニーズにお応えする「エスコートン」サービスの提供を開始しました。
お悩みに合わせた3つのサービスメニューをご用意しました。


